Some weeks ago, we received an email from Kameron Bourgeois, a 3D Bird player and Unity 3D novel programmer. He was wondering how was possible to make the transparent and flat buttons of 3D Bird.
So I have a question that I don’t think you will want to answer but I was wondering how you made such perfect buttons with unity for your game 3D bird? I love them cause they are transparent and are large which makes them look super cool and they respond very quickly[…].I wrote a short tutorial about how the buttons for Kameron, and today we’re sharing it with the rest of the world. Since then, we’ve learn some new tricks, but we’re going to leave them for Part II of this post.
***
We use GUILayaout object in a script to manage the GUI, so displaying a button is something as easy as, in the OnGui function, write:
if(GUILayout.Button("My Button"))
{
//Code to excecute when clicking on the button
}
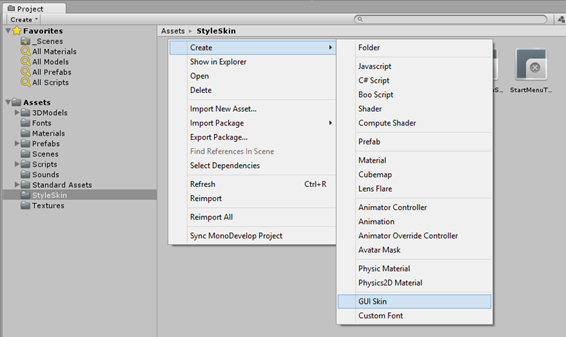
To give the button a custom look and feel, we use a GUISkin object. Create it like that:
 In the script, before declaring the button, you have to declare that you want to use your custom skin:
In the script, before declaring the button, you have to declare that you want to use your custom skin:
GUI.skin = MySkin;
Remember to attach the GUI Skin object to the script using a public variable and the editor.
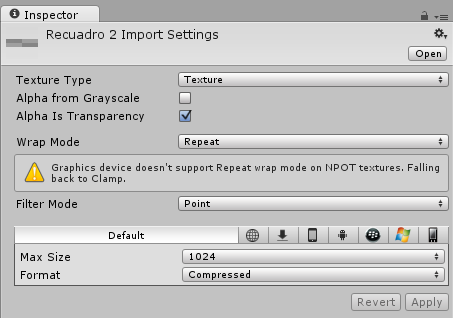
Now, the ‘secret’ for our custom button is using a custom texture. We are using a square png, gray, and a bit transparent. Use alpha is for transparency to make the transparency works. We use Paint.NET to edit png files.

You can also change the texture color by code, including the alpha channel (transparency), but in this case, it was not necessary, since the texture has the alpha channel already set using Paint.Net.
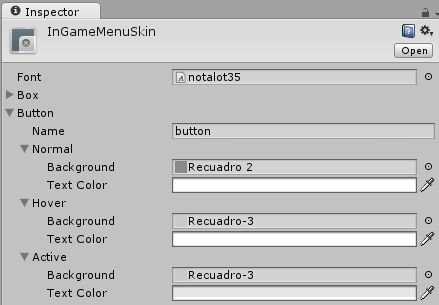
Select the skin you have just created and edit the button properties. Select the aforementioned texture as background.

And that is!
Thank you Kameron for the question. I hope it will be useful for other people as well!
